Contributing to Flow Docs
Reading this document carefully will help you understand how to contribute your own content to the Flow Docs, and avoid problems along the way.
In most cases you should be able to iterate and deploy changes to your documentation with no to little involvement the engineering team that is maintaining the Flow Docs.
Getting Prepared
Before diving into the contribution process, make sure you're set up for a smooth experience.
Account Setup
To get started, you'll need a GitHub account. If you don't have one yet, no worries! Sign up here. Once you have your account ready, you're all set to proceed.
Contributing Your Content
The contribution process is designed to be straightforward and collaborative. Here's the basic workflow:
-
Create a Pull Request: Head over to the onflow/docs repository and create a Pull Request into the
mainbranch. This is where you'll submit your proposed changes. -
Validation and Preview: Wait for the automated check runs to complete. Address any validation errors that pop up. You can also preview the changes using the provided link to ensure everything looks as intended.
-
Merge and Publish: Once your PR is ready and error-free, go ahead and merge it. Your updated documentation will promptly become accessible on https://developers.flow.com!
Note: Previews are built for each Git branch by Vercel workflow.
For additional assistance or integration support, feel free to request help in the #devex-builders Discord channel on the Flow Discord server.
Updating Existing Content
Updating existing content is a seamless process:
-
Look for the "Edit this page" link at the bottom of each page, just before the footer.
Here is what it looks like.

-
Clicking the link will take you directly to the source code of the page you're viewing.
Adding New Content
Expanding the Flow Docs with new content is straightforward:
-
Markdown Mastery: To display content on the Flow Docs, use Markdown format. Markdown syntax resources are available for learning and reference:
-
From Google Docs to Markdown: While Markdown is perfect for single authors, Google Docs is more suited for collaborative writing. If you're using Google Docs, consider using this browser plugin to generate Markdown files from your Google Docs documents.
Adding category
Adding a new section/category is as easy as creating a new folder and populating it with Markdown files.
For instance, to add a new toolchain, the structure might look like this:
_12./docs/tools/toolchains_12├── tools..._12| ├── toolchains _12| | ├── new-toolchain // new section/category_12| | | ├── index.md_12| | | ├── _category_.yml_12| | | ├── page1.md_12| | | ├── page2.mdx_12| | | ├── dir1_12| | | | ├── nested-page1.md_12| | | │ └── ..._12| | │ └── ...
_category_
_category_ file is used to customize the category/section menu items content related to it.
Possible format:
_category_.json_category_.yml_category_.yaml
Example using .yml:
For more information refer to the Official Docusaurus documentation
index file
The index page should contain links to the content inside of a category:
- list of available pages and categories
- short descriptions
Examples:
The index page should only include information that is available elsewhere within the category's other pages.
Using DocCardList
Using DocCardList improves the layout of the index page:


On the most pages you can use just <DocCardList /> component imported from '@theme/DocCardList'
_10import DocCardList from '@theme/DocCardList';_10_10# Deployments_10_10This section contains guides to deploying and testing smart contracts._10_10## All Sections_10<DocCardList />
On the top level index category pages you have to use useDocsSidebar react hook to avoid rendering errors
_10import DocCardList from '@theme/DocCardList';_10import { useDocsSidebar, isSamePath } from '@docusaurus/theme-common/internal';_10import { useLocation } from '@docusaurus/router';_10_10<DocCardList items={useDocsSidebar().items.filter(item => !isSamePath(item.href, useLocation().pathname))}/>
If you use <DocCardList/> on the top level category index page (e.g. ./docs/tools/index.mdx), Docusaurus will throw an error:
useCurrentSidebarCategory() should only be used on category index pages.
SEO
Basic SEO metadata can be included in markdown frontmatter. The Flow Docs supports title and description metadata. If none is provided, a default will be applied.
Example frontmatter:
_10---_10title: "Hello World"_10description: "A Great Document"_10---
It is not required to supply this SEO metadata. Flow's in-house SEO experts will provide custom search-engine appropriate metadata for each page. Your custom metadata will be used in lieu of metadata supplied by our SEO experts.
Page Content
Images and Other Media
Include images and media using relative URLs within the docs folder. If your media is viewable in GitHub, then it should display on the Flow Docs.
For external media or URLs, use fully qualified URLs, eg:

The same rule applies to all other external media.
Links
Linking to documents within the docs folder of your repo can be done in the standard way that is acceptable to GitHub, eg.
_10[link](./doc-two.md#hash-link)
Writing links in your documents is easy if you follow this rule-of-thumb: If it works in GitHub it should work on the Flow Docs, with one notable exception.
Links to content outside the docs folder in your repository, or elsewhere on the web must be in the form of a fully-qualified URL, eg:
_10[link](https://www.google.com)
Use relative links directly to .md/.mdx files
Callouts
Many pages have callouts/admonitions. It is a slightly customized version of standard admonitions
Available types:
note(alsosecondary)tip(alsosuccess)info(alsoimportant)cautionwarningdanger
Example:
_10<Callout type="tip">_10 Use relative links directly to .md/.mdx files_10</Callout>
Content Validation
Content is validated each time a PR is submitted to the docs repository.
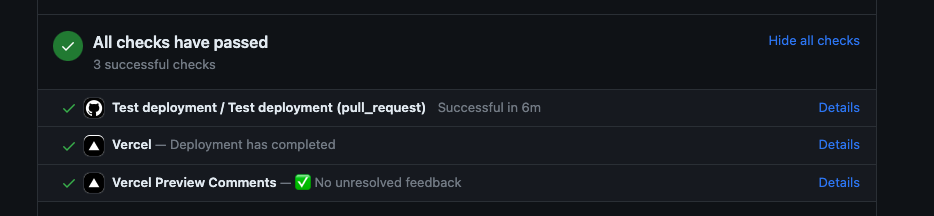
Validation status is available in the check run output for your PR on GitHub.
Currently, the Flow Docs validates content using the following conditions:
- Do pages render without errors? This check accounts for errors in your markdown syntax.
- Are all links URLs valid? Broken links make for bad user experience.
Here is an example of check run output with successful validation.

Dead Links Checks
The Flow Docs automatically scans relative links in all your documents when you submit changes to your docs. This is done to ensure that cross-links are valid, within your set of documentation.
Content Previews
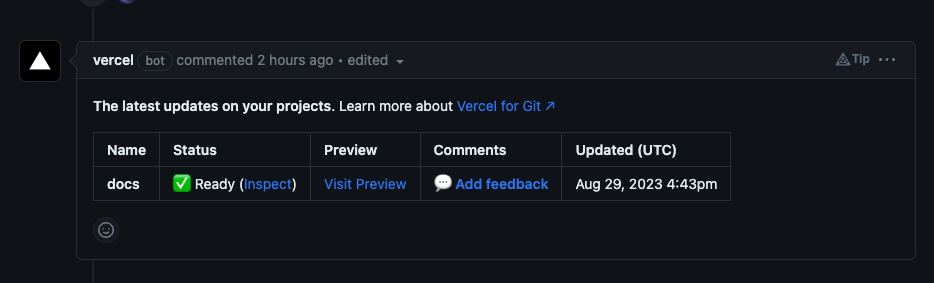
A special preview link is provided for content PRs as part of the GitHub PR check run.
Previews are generated against the PR branch of the Flow Docs, to ensure your content can be integrated with the latest updates to the Flow Docs itself.
Here is an example of preview output for changed documents in a PR

When you merge updates to documents in your PR, previews will deployed with a few minutes delay.